随着移动互联网时代的到来,很多的济南网站建设客户都开始走向手机网站建设方向发展,通过手机网站用户可以随时定位自己的位置,并查看到自己附近的商家和其他想要查找的信息。手机网站建设也随之越来越受到互联网公司的重视,但是由于手机端网站建设和PC端的网站建设,在技术和实现方式上有所不同,所以,很多济南网站建设公司的技术人员对这块还很生疏,最近由于工作的需要,着手去研究一个手机网站,顺便在这里和大家分享一下,关于手机网站建设所注意的事项,以及其主要功能的实现方法和思路。
需要建设的网站的主要功能:
Ⅰ、用户可以根据定位自己所在的位置,查看离自己最近的商家所发布的优惠信息。
Ⅱ、用户查看商家详情页面的时候,可以直接直观的通过谷歌地图的坐标形式,一眼看到该商家所在位置。
Ⅲ、用户可以查看自己所在位置和周围所有商家的实际距离有多远。
Ⅳ、用户可以通过分类查找,筛选查找,以及根据不同城市查找自己想要的信息。
以上是这个网站的主要功能,大家可以看出,该网站最主要的功能就是用户可以实现手机定位,并很快的找到该商家。大家都知道,PC端的网站是无法现实定位服务的,更不用说距离某个商家有多远了。直接进入正题,实现这些功能的方法。

一、用户如何通过网站定位自己的位置
首先需要了解的是,网站定位服务需要用到HTML5的写法,并且这点是一定要注意的,关于HTML5兼容性的问题,可以不用考虑,因为目前手机上的所有浏览器都是支持HTML5写法的,区分HTML5和HTML4的一点很简单,就是在网站源码的开头部分,HTML5是<!DOCTYPE html>,就这么一行话,不像是HTML4一样那么长。好了,指定完网站代码的编码格式之后,就需要使用到HTML5的内置定位函数,也就是navigator函数,具体的代码,如下:
navigator.geolocation.getCurrentPosition(showPosition,showError);
showPosition:是指的执行该函数的回调函数,也就是说所有的执行条件都在这里面了。
showError:是指该函数执行错误之后,是由于什么原因错误的。
showPosition函数的代码:
function showPosition(position)
{
var lat = position.coords.latitude; //获得当前位置的纬度
var lng = position.coords.longitude; //获得当前位置的经度
alert( "您所在的位置: 纬度" + lat + ",经度" + lng ); //输出当前位置的经纬度信息
if(typeof position.address !== "undefined"){
var country = position.address.country;
var province = position.address.region;
var city = position.address.city;
alert(' 您位于 ' + country + province + '省' + city +'市');
}
}
showError函数的代码:
function showError(error)
{
switch(error.code)
{
case error.PERMISSION_DENIED: //浏览器不支持Geolocation函数
x.innerHTML="User denied the request for Geolocation."
break;
case error.POSITION_UNAVAILABLE: //用户不允许使用定位服务
x.innerHTML="Location information is unavailable."
break;
case error.TIMEOUT: //定位服务超时
x.innerHTML="The request to get user location timed out."
break;
case error.UNKNOWN_ERROR: //未知错误
x.innerHTML="An unknown error occurred."
break;
}
}
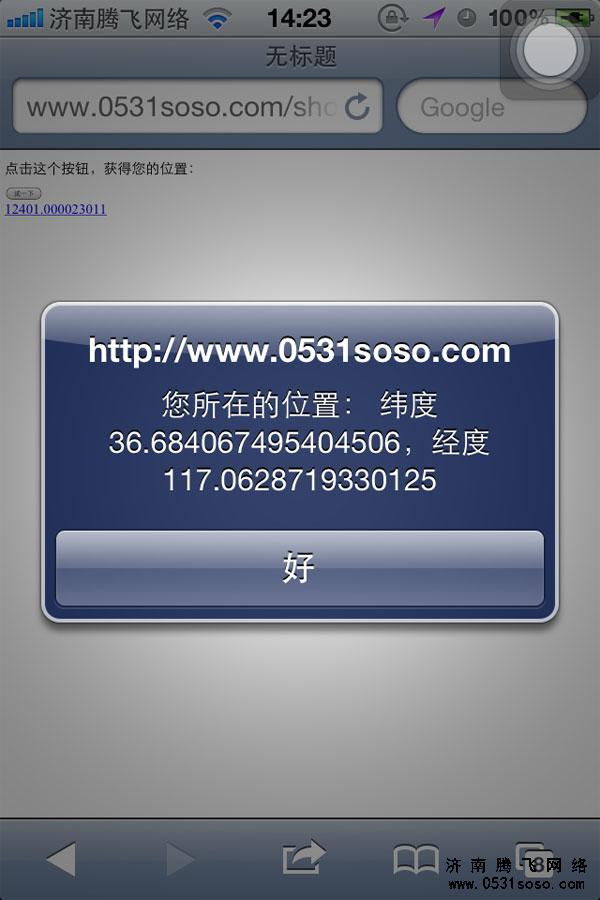
通过以上代码,用手机浏览器运行,就能够看到当前所在的经纬度信息了,如下图所示。


二、获得当前经纬度信息之后后,如何在谷歌地图上标注出该位置
知道准确的经纬度之后,我们只需要调用谷歌地图的一个API接口就可以,然后通过创建所现在地图的大小,并通过地图API的接口,标注当前位置,具体代码如下:
<script src="http://maps.google.com/maps/api/js?sensor=false"></script> //引用谷歌地图API文件
function showPosition(position)
{
lat=position.coords.latitude;
lon=position.coords.longitude;
latlon=new google.maps.LatLng(lat, lon)
mapholder=document.getElementById('mapholder')
mapholder.style.height='250px';
mapholder.style.width='500px';
var myOptions={
center:latlon,zoom:14,
mapTypeId:google.maps.MapTypeId.ROADMAP,
mapTypeControl:false,
navigationControlOptions:{style:google.maps.NavigationControlStyle.SMALL}
};
var map=new google.maps.Map(document.getElementById("mapholder"),myOptions);
var marker=new google.maps.Marker({position:latlon,map:map,title:"You are here!"});
}
加入以上代码,在取得准确经纬度之后,就能够很轻松的在谷歌地图上自动标记商家位置了,如下图:

三、如何计算当前位置和指定商家的距离是多少
计算位置要用到的就是PHP代码了,知道了两点的经纬度之后,通过一个计算公式很容易就能算出两点之间的距离来,具体代码如下:
<?php
function rad($d)
{
return $d * 3.1415926535898 / 180.0;
}
function getdistance($lng1,$lat1,$lng2,$lat2)//根据经纬度计算距离
{
//将角度转为狐度
$radLat1=deg2rad($lat1);
$radLat2=deg2rad($lat2);
$radLng1=deg2rad($lng1);
$radLng2=deg2rad($lng2);
$a=$radLat1-$radLat2;//两纬度之差,纬度<90
$b=$radLng1-$radLng2;//两经度之差纬度<180
$s=2*asin(sqrt(pow(sin($a/2),2)+cos($radLat1)*cos($radLat2)*pow(sin($b/2),2)))*6378.137;
return $s;
}
echo GetDistance($lat1, $lng1, 36.684555, 117.064682);
?>
四、写到最后
综合以上代码,最终完成当前位置定位,已经谷歌地图显示和当前位置距离指定商家的距离是多少。然后通过实际的需要,对网站的数据库和结构进行规划,最终完成一个可以实现手机定位服务的手机网站。济南网站建设行业也逐渐从电脑的PC端,逐渐转换为手机网站的建设,随着手机客户端和智能手机的兴起,手机网站建设也会有越来越多的公司去做,相对于手机网站和电脑网站来说,都是各有各的好处,我们之后不断的提升自己的网站建设水平,才能在以后的网站建设市场逐渐站稳脚步,持续而稳定的发展下去。
本文程序演示地址:http://m.0531soso.com/shouji/test.php
注:请使用手机浏览器打开以上网址,电脑访问可能会存在兼容性问题。
您可能对以下文章也感兴趣:

