过去,济南网站建设是采用固定格式设计的,具有最少的设计元素,“联系我们”页面以及指向网站内部页面的链接。即使在今天,我们仍然使用不同的设计,添加动画,大胆的图形等等。但是,“与我们联系”页面仍然是网站架构的重要组成部分。仍然有一个“联系我们”页面的原因:设计合理的联系页面使人们可以在不积极地在网站上寻找答案的情况下提出和解决他们的问题。此功能大大改善了您网站的用户体验。但是,设计一个有效的“与我们联系”页面可能具有挑战性,并且可能需要一些时间。有些人只是使用旧的尝试和错误方法以及分析工具来确定最有效的方法。诸如Crazy Egg之类的工具可让您直观地查看网站上的用户行为。通常,Saas公司会在设计与我们联系页面方面展示最佳实践,因为获取潜在的Saas客户非常重要。以下是您与我们联系页面必须为访客提供丰富体验的10个基本功能:
1.方便客户查找页面:

大多数网站都在与我们联系的年龄上包含客户支持(知识和帮助基础)选项,并在页眉或页脚中链接页面。网站上有很多应用程序。有些放置在页眉中,而另一些放置在页脚中。人们通常很难决定联系页面链接的放置位置。所述 报头是在视觉上更加突出,因此,如果将其放置在链接中,链接将具有更多的展示机会。但是,可用性研究表明,人们希望可以轻松找到页脚链接。您应该根据首页的大小,其他应用程序的重要性来做出此决定,并查看链接是否有可用的位置。无论您选择在何处放置链接,请确保您的客户可以识别该链接,并确保易于查找。因此,不要让别人搜索您的联系页面,而要坚持使用标准位置。
2.使用普通语言:

各个网站之间以为与我们联系的页面名称有所不同,有3个广泛使用的术语,例如“支持”(例如HubSpot,Basecamp和Zapier),“帮助”(例如WordPress.com和Help Scout)和“联系我们” (例如:Slack,Campaign Monitor和Hootsuite)。Squarespace使用“帮助与支持”和“联系我们”的所有基础。虽然Mixpanel链接其支持页面,但他们使用“文档”作为导航链接。Salesforce和Freshbooks均在标题导航中突出显示电话号码,并使其可单击以将其用户定向 到联系页面。这样,他们就明确表示希望用户致电给他们。您甚至可以在导航栏中添加与其他链接不太相似的短语。例如,在不同页面上同时使用“帮助”和“联系人”会增加决策点,这可能会使某些需要交谈以寻求支持的人感到沮丧。
3.人性化您的联系页面:

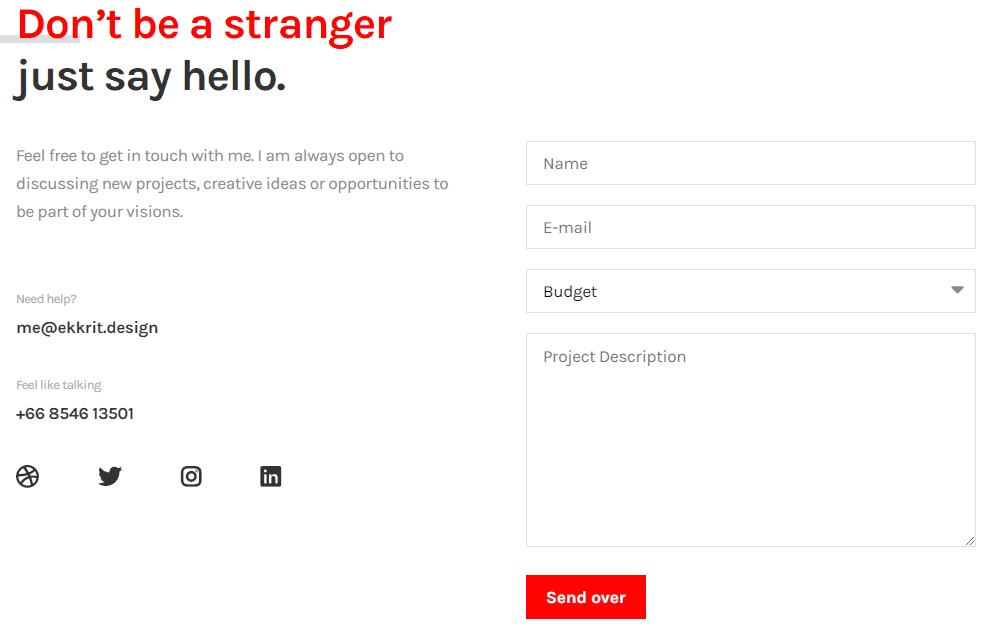
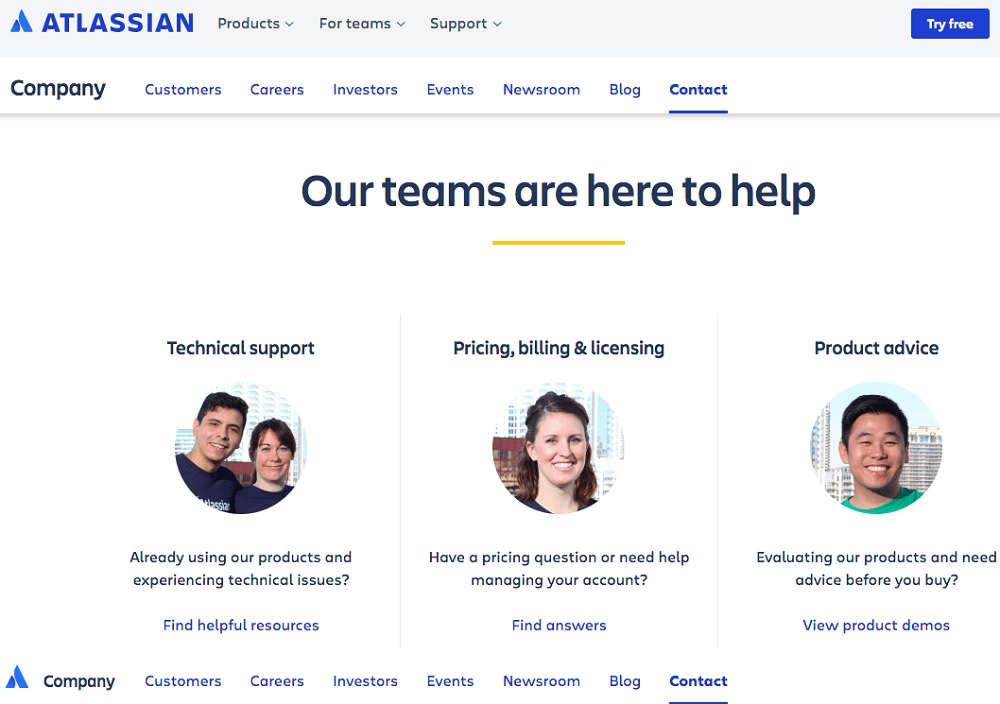
寻求帮助的客户通常会感到沮丧和压力,如果他们只能使用电子邮件和文字聊天与您交流 。这样,他们可能会感到被忽略或不重要。研究表明,人脑经过调整可以识别人脸,而且人脸也倾向于创造更多的合作行为。Zapier,Campaign Monitor和Help Scout均具有其真实客户支持的所有功能图片代理商在其联系页面上。您甚至可以使用插图使您的联系页面看起来更加有趣。显示聊天的另一端有真实的人,使他们充满信心地寻求帮助,并且在交流中更有礼貌和放松。因此,最好在联系人页面上包含面孔并改善客户互动。这是提升支持水平的好方法
4.根据情况设计页面:

联系人页面没有标准的设计,因为每个客户都需要有关其他内容的帮助,因此信息也会相应更改。为了解决此问题,网站使用“自适应”联系我们页面来满足独特的客户要求。Zapier有一个联系页面,要求访问者对他们的问题进行分类,然后从几种需要更多详细信息的表格中选择一种。您可以遵循基于时间的模型,该模型在实时服务期间显示警报并允许人们浏览更多详细信息。此外,根据人们访问您网站的时间,他们还会看到客户支持团队的照片和姓名 在那些时间里工作。登录的客户将获得电话号码,以便他们可以随时联系客户支持。您甚至可以允许客户选择问题的紧急程度,以便较小的团队可以优先考虑他们的请求。因此,自适应的联系页面可以节省客户的时间和精力。
5.整合您的联系方式:

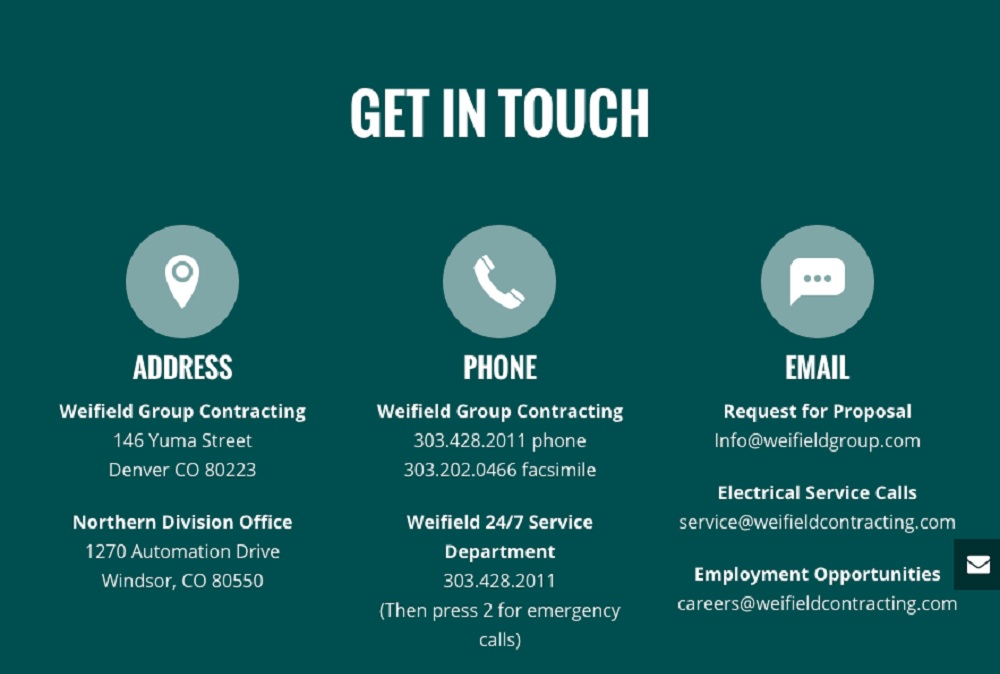
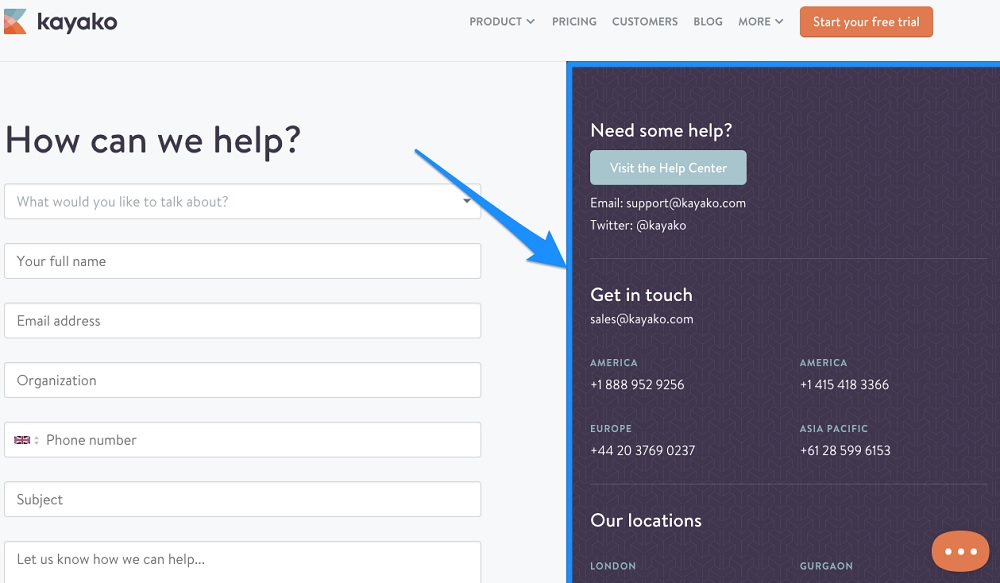
最好将所有联系人选择集成到一个位置。无论您的客户需要有关当前问题的最新信息,进行媒体联系还是需要技术帮助,都将在一页上显示。尽管某些网站至少会区分主动支持和自助式知识库。交叉链接您的联系人选择可以帮助人们更轻松地找到解决方案的途径。大多数页面都通过其与我们联系页面链接到文档和常见问题解答 。Basecamp,Hootsuite和HubSpot都有社交支持渠道作为其选择之一。您可以考虑添加指向客户服务论坛,培训选项和预先录制的视频的链接。您不应将客户与多种选择混淆。您应该将联系页面用作所有支持平台的主要中心,而不仅仅是电子邮件。这样,人们可以选择自己觉得合适的任何选项。
6.创建将人们引导到特定渠道的设计:

每个客户的最佳支持选择取决于他们的问题是什么,他们是谁,以及网站可以提供什么帮助他们。例如,只需要重设密码的客户,阅读说明文档会比等待数小时的包含相同信息的电子邮件回复会获得更好的帮助。如果您的支持团队通过向客户解释一项新功能来帮助客户,而不是向其提供有关密码存放位置的说明,则可以增加更多的价值。实用的设计将帮助客户定向到适当的渠道以有效地提供帮助,从而节省了支持团队的时间 对于更大的问题。但是,您不应强制执行订单,而应将其作为有效帮助客户的一种指导。因此,最好设计一个社区论坛,通过指导他们学习资源和文档来帮助困惑的客户。您应该制作一个聪明的联系页面,以影响人们寻求支持的地点和方式。
7.为您的传入问题创建一个结构:

出色的联系页面可以使客户和支持团队努力工作或节省时间。对话之前的标准回复对于您的支持团队而言是宝贵的客户支持指标。但是,如果问题不够准确,无法理解客户的确切问题,那么标准答复会大受打击。大多数互动都归结为客户服务团队想要了解帐户详细信息的一个基本问题。因此,最好创建一个结构来识别客户的确切问题,并将他们定向到适当的支持团队。例如,您应该将潜在客户发送给销售团队,将求职者发送给人力资源团队,并将产品查询发送给客户支持。您应该显示适当的支持选项和常见问题解答,以便访问者可以根据您选择描述问题的方式来缩小选择范围。联系人页面中适当数量的结构可以节省客户和支持团队的时间和精力。
8.设置预期的响应时间:

等待响应是最难的部分。除非您提供实时支持,否则大致了解您的客户应期望多长时间才能获得响应,这将有助于增强他们对支持团队的信心。您可以添加办公时间,甚至列出您办公室的当前时间,以便人们知道他们需要等待多长时间。您甚至可以添加短语来告知您的办公时间表。但是,最好建议一个大概的时间而不是确切的时间,这样您就不必对支持团队施加压力。另外,如果告知客户可能需要一天的时间才能得到答复,则客户可以尝试使用常见问题解答解决他们的查询并自行找到解决方案。或者,如果客户知道等待时间,则他们可以继续其他任务,因为他们知道答案即将到来。所以,
9.将字段添加到您的联系页面:

为客户提供工具和帐户历史记录的支持可以使他们提供更好的服务。如果客户告诉您他们的登录ID,则可以将其转发给您的支持团队,并使他们能够查看其内部数据和工具,以帮助他们更快地提供服务。您还应该告知您的报告。让客户根据问题类型,产品领域或偏好来对他们的查询进行自我分类,使您的团队获得深刻的见解。知道您的主要支持问题是什么以及产品团队应该关注的重点是改善公司的好方法。对于某些类型的支持,例如提示客户在查询中附加屏幕截图或文件,可以缩短对话时间。在聊天支持中添加附件,图像或任何文档按钮是有效提供有用服务的好方法。所以,
10.添加反馈选项:

让客户告诉您他们的经历非常有价值。真正的客户支持技能之一就是能够真正聆听和阅读客户体验的能力。当允许电子邮件支持时,这可能是一项艰巨的任务。因此,了解客户的情绪可以使您有效地联系并确定他们的问题。让客户分享他们的想法是您的支持团队了解和处理他们的响应,甚至让不高兴的客户发泄情绪的一个很好的指示。因此,最好询问他们的情绪,使他们感到被顾客视为有价值。当您提出问题时,您的用户希望您会对这些信息做些有用的事情,因此您应该准备将其提供给他们。
设计联系人页面不必一定是另一个济南网站建设的副本。适用于他们的产品可能不适用于您和您的客户。因此,在设计网站的联系页面时,首先要考虑如何将客户定向到适当的渠道。您还应该考虑要通过不同渠道为客户提供的支持质量。您甚至应该想到一种在与您交谈之前设定客户期望并建立信心的方法,使他们感到平静和放松。此外,您应该发出清晰的消息,告知您要与客户沟通的方式,无论是通话,电子邮件还是聊天,都应突出显示选项。除了沟通方式之外,您的目标还应该是缩短与客户的对话,从而节省他们和您的时间。这就是您应该考虑在FAQ中组织所有标准查询的原因。确定放置联系人链接的位置非常重要,因为它将确定选择并访问您的联系人页面的人数。
