ecshop V2.7.3 商品属性仿淘宝,以及库存的联动,这个功能在2.7.0的时候就有很多人呼吁官方开发,可是不知道为什么,今天都到了2.7.3了,EC官方还是用原来那个很丑的样子。没办法,求人不如求自己。济南网站建设-济南网站建设公司-济南腾飞网络今天就告诉大家实现这个功能的具体办法。
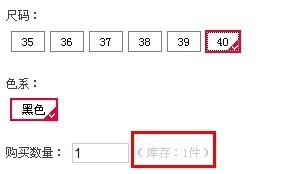
效果如图所示:

实现方法:
一、先下载test.gif文件 
二、打开ecshop模版目录的style.css文件,添加如下代码:
.catt{
width:100%;
height:auto;
overflow:hidden;
padding-bottom:5px;
}
.catt a{
border: #7E7E7E 1px solid;
text-align: center;
background-color: #fff;
margin-left:5px;
margin-top:6px;
padding-left: 10px;
padding-right:10px;
display:block;
white-space: nowrap;
color:#000;
text-decoration:none;
float:left;
}
.catt a:hover {
border:#ED0036 2px solid;
margin: -1px;
margin-left:4px;
margin-top:5px;
}
.catt a:focus {
outline-style:none;
}
.catt .cattsel {
border:#ED0036 2px solid;
margin: -1px;
background: url("images/test.gif") no-repeat bottom right;
margin-left:4px;
margin-top:5px;
}
.catt .cattsel a:hover {
border: #ED0036 2px solid;
margin:-1px;
background: url("images/test.gif") no-repeat bottom right;
}
注:以上CSS可根据自己的情况修改。
三、打开echsop模版文件goods.dwt,找到:
<!-- {foreach from=$spec.values item=value key=key} -->
<label for="spec_value_{$value.id}">
<input type="radio" name="spec_{$spec_key}" value="{$value.id}" id="spec_value_{$value.id}" {if $key eq 0}checked{/if} onclick="changePrice()" />
{$value.label} [{if $value.price gt 0}{$lang.plus}{elseif $value.price lt 0}{$lang.minus}{/if} {$value.format_price|abs}]
</label>
<br />
<!-- {/foreach} -->
替换为:
<!-- {foreach from=$spec.values item=value key=key} -->
<a {if $key eq 0}class="cattsel"{/if} onclick="changeAtt(this,{$value.id},{$goods.goods_id})" href="javascript:;" name="{$value.id}" title="[{if $value.price gt 0}{$lang.plus}{elseif $value.price lt 0}{$lang.minus}{/if} {$value.format_price|abs}]">
{$value.label}
<input style="display:none" id="spec_value_{$value.id}" type="radio" name="spec_{$spec_key}" value="{$value.id}" {if $key eq 0} checked{/if} />
</a>
<!-- {/foreach} -->
四、在ECshop的模版文件里添加js文件:
function changeAtt(t,a,goods_id) {
t.lastChild.checked='checked';
for (var i = 0; i<t.parentNode.childNodes.length;i++) {
if (t.parentNode.childNodes[i].className == 'cattsel') {
t.parentNode.childNodes[i].className = '';
}
}
t.className = "cattsel";
var formBuy = document.forms['ECS_FORMBUY'];
spec_arr = getSelectedAttributes(formBuy);
Ajax.call('goods.php?act=get_products_info', 'id=' + spec_arr+ '&goods_id=' + goods_id, shows_number, 'GET', 'JSON');
changePrice();
}
function shows_number(result)
{
if(result.product_number !=undefined)
{
$('shows_number').innerHTML = result.product_number+'件';
}
else
{
$('shows_number').innerHTML = '未设置'
}
}
五、打开ecshop的goods.php ,大约在71行下添加如下代码:
if (!empty($_REQUEST['act']) && $_REQUEST['act'] == 'get_products_info')
{
include('includes/cls_json.php');
$json = new JSON;
// $res = array('err_msg' => '', 'result' => '', 'qty' => 1);
$spce_id = $_GET['id'];
$goods_id = $_GET['goods_id'];
$row = get_products_info($goods_id,explode(",",$spce_id));
//$res = array('err_msg'=>$goods_id,'id'=>$spce_id);
die($json->encode($row));
}
好了!更新缓存,现在我们就实现了ecshop V2.7.3 商品属性仿淘宝,以及库存的联动的功能了。
本文由济南网站建设-济南网站建设公司-济南腾飞网络整理发布。
转载请注明。
